Bug Report] VListGroup generates prepend/append icon element when no icon is specified · Issue #3022 · vuetifyjs/vuetify · GitHub

Vue-stepper-component - A fully customizable Stepper component with Vuex support and Zero dependencies. - Built With Vue.js
Bug Report] "v-stepper": Separating v-stepper-content into single file components do not work · Issue #4626 · vuetifyjs/vuetify · GitHub
![Bug Report] "v-stepper": Separating v-stepper-content into single file components do not work · Issue #4626 · vuetifyjs/vuetify · GitHub Bug Report] "v-stepper": Separating v-stepper-content into single file components do not work · Issue #4626 · vuetifyjs/vuetify · GitHub](https://user-images.githubusercontent.com/14095526/46861135-95a6ac80-ce1a-11e8-9b96-e6cf4a604273.png)
Bug Report] "v-stepper": Separating v-stepper-content into single file components do not work · Issue #4626 · vuetifyjs/vuetify · GitHub

Vue-stepper-component - A fully customizable Stepper component with Vuex support and Zero dependencies. - Built With Vue.js
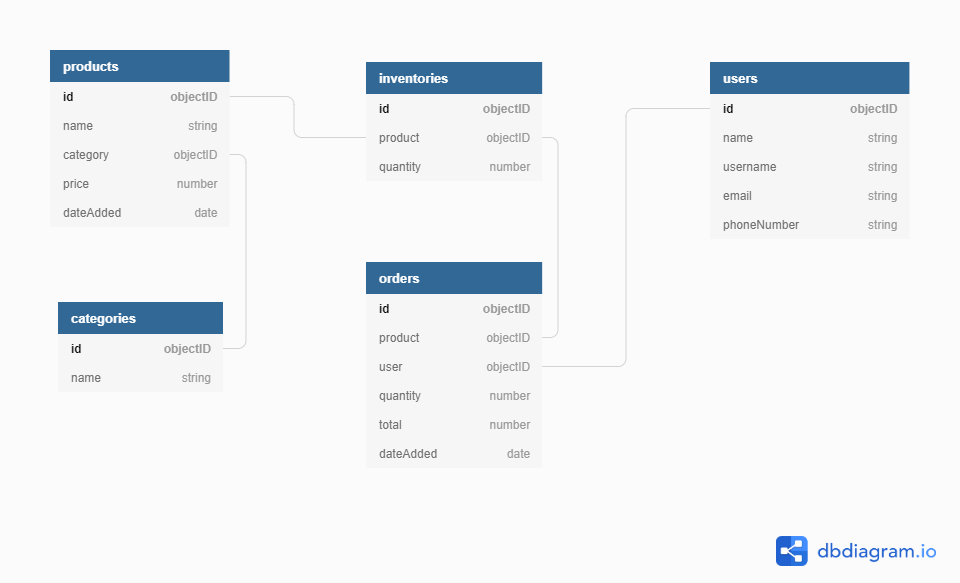
GitHub - rafaelogic/Job-Board: A job board API built with Laravel and Vue.js, Vuex & Vue-Router with Vuetify

Rolling your own management application with Vue, Vue Router, Vuetify, and node-fetch - LogRocket Blog
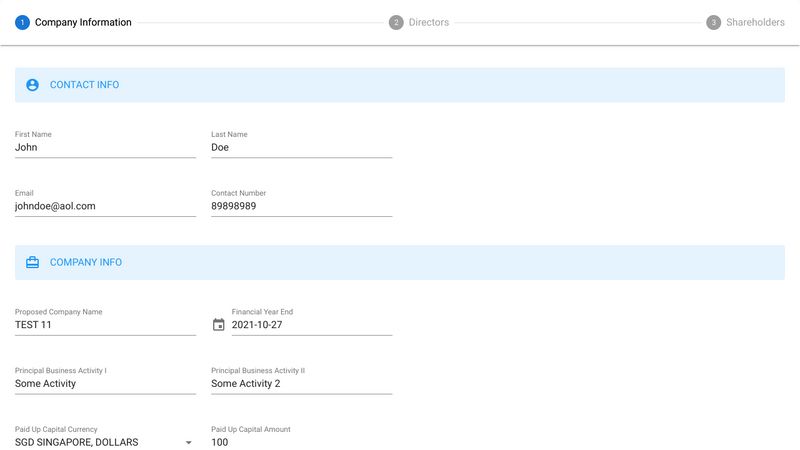
![Bug Report] Wrapping v-stepper-step and v-stepper-content in a tag causes improper rendering of step in a vertical stepper · Issue #5790 · vuetifyjs/ vuetify · GitHub Bug Report] Wrapping v-stepper-step and v-stepper-content in a tag causes improper rendering of step in a vertical stepper · Issue #5790 · vuetifyjs/ vuetify · GitHub](https://user-images.githubusercontent.com/917069/49356737-062dc380-f710-11e8-9e58-bbe7e8153ba0.png)







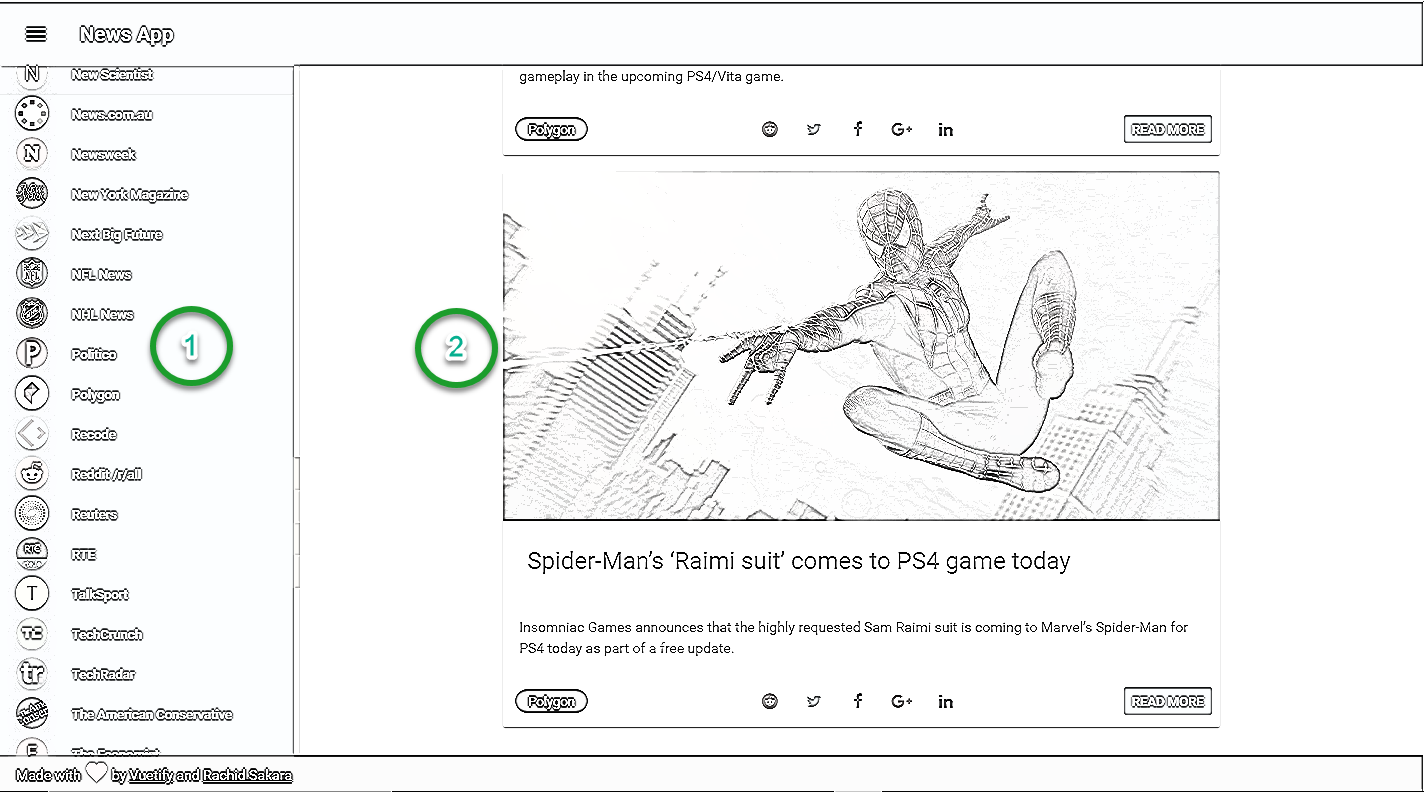
![DIY] Vuetify responsive multi-state visualization component - DEV Community DIY] Vuetify responsive multi-state visualization component - DEV Community](https://res.cloudinary.com/practicaldev/image/fetch/s--jf-b6Wqj--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to-uploads.s3.amazonaws.com/i/yp7sm6ariany9zw0qh52.png)

![DIY] Vuetify responsive multi-state visualization component - DEV Community DIY] Vuetify responsive multi-state visualization component - DEV Community](https://res.cloudinary.com/practicaldev/image/fetch/s---LcrLOAM--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to-uploads.s3.amazonaws.com/i/b64277pxtu1izuntjcad.png)
![DIY] Vuetify responsive multi-state visualization component - DEV Community DIY] Vuetify responsive multi-state visualization component - DEV Community](https://res.cloudinary.com/practicaldev/image/fetch/s--Q6DtJB7u--/c_imagga_scale,f_auto,fl_progressive,h_420,q_auto,w_1000/https://dev-to-uploads.s3.amazonaws.com/i/bk37v7di0p1vwab59ms6.png)



![DIY] Vuetify responsive multi-state visualization component - DEV Community DIY] Vuetify responsive multi-state visualization component - DEV Community](https://res.cloudinary.com/practicaldev/image/fetch/s--YTNfKEDo--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to-uploads.s3.amazonaws.com/i/uspago04hu9kpi842gmf.png)
![DIY] Vuetify responsive multi-state visualization component - DEV Community DIY] Vuetify responsive multi-state visualization component - DEV Community](https://res.cloudinary.com/practicaldev/image/fetch/s--vu-pBiBB--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to-uploads.s3.amazonaws.com/i/q2fk6d1fuin86c892lec.png)